Алексей Пудочев
Frontend разработчик
Опыт менторства
Проведение технических собеседований
Высокая производительность

Чистый код
<ul>
<li>Семантичный Html</li>
<li>Современный стек</li>
<li>Применение автотестов</li>
</ul>
Понимание алгоритмов
Проекты
Подборка моих работ
react, three.js
flexiligner

ПО для стоматологических клиник
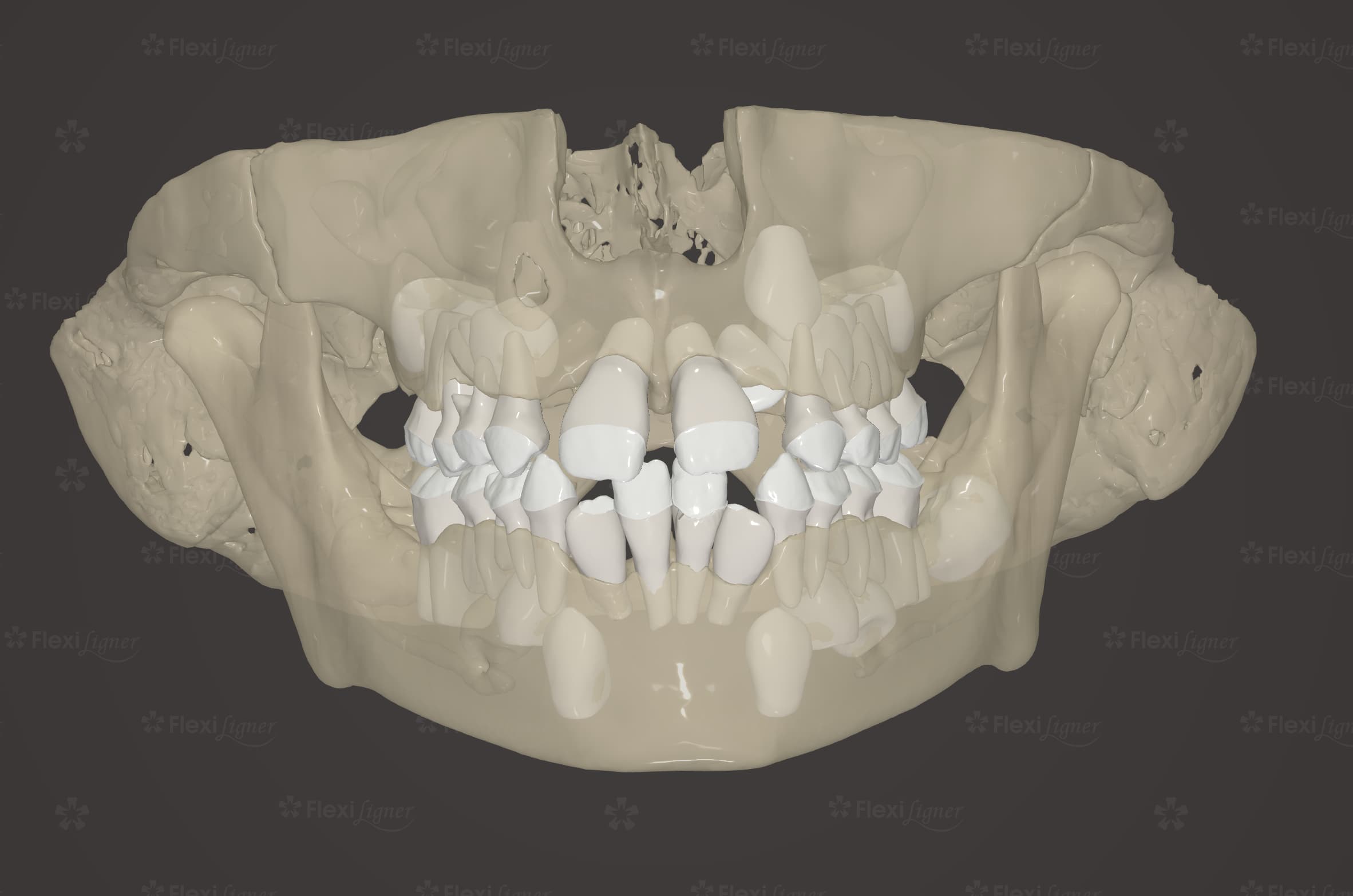
Участвовал в разработке и поддержке программного обеспечения для ортодонтического лечения «MicroMove» в составе крупной продуктовой команды компании ООО «Флексисофт».
Пример 3D графики:
- Придумал, разработал и внедрил функционал, который стал ключевым конкурентным преимуществом компании, увеличив продажи на 12% и значительно улучшив пользовательский опыт
- Проводил code review, обеспечивая высокие стандарты кода и оптимизацию производительности команды
- Разрабатывал код на three.js для 3D части приложения

react, mapbox
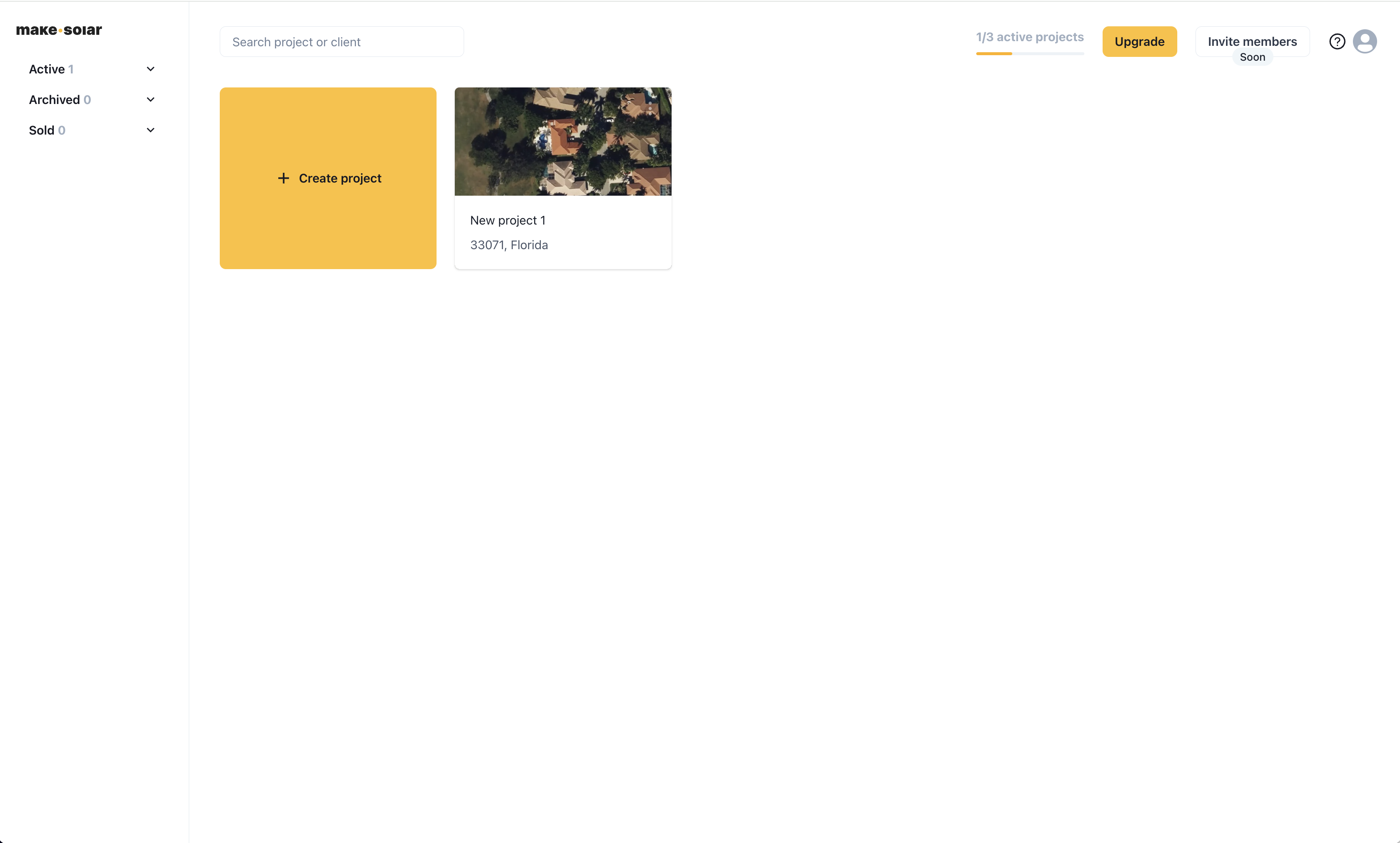
make.solar

Стартап в сфере зеленой энергетики
- Руководил командой из 5 разработчиков в рамках стартапа в Люксембурге, начав проект с нуля
- Участвовал в подаче заявки на грант от правительства Люксембурга
- Проводил технические собеседования с Junior и Middle-разработчиками для расширения команды.
- Занимался онбордингом новых сотрудников, обеспечивая их быстрое погружение в проект
- Организовал взаимодействие со стейкхолдером для выяснения и уточнения требований к продукту
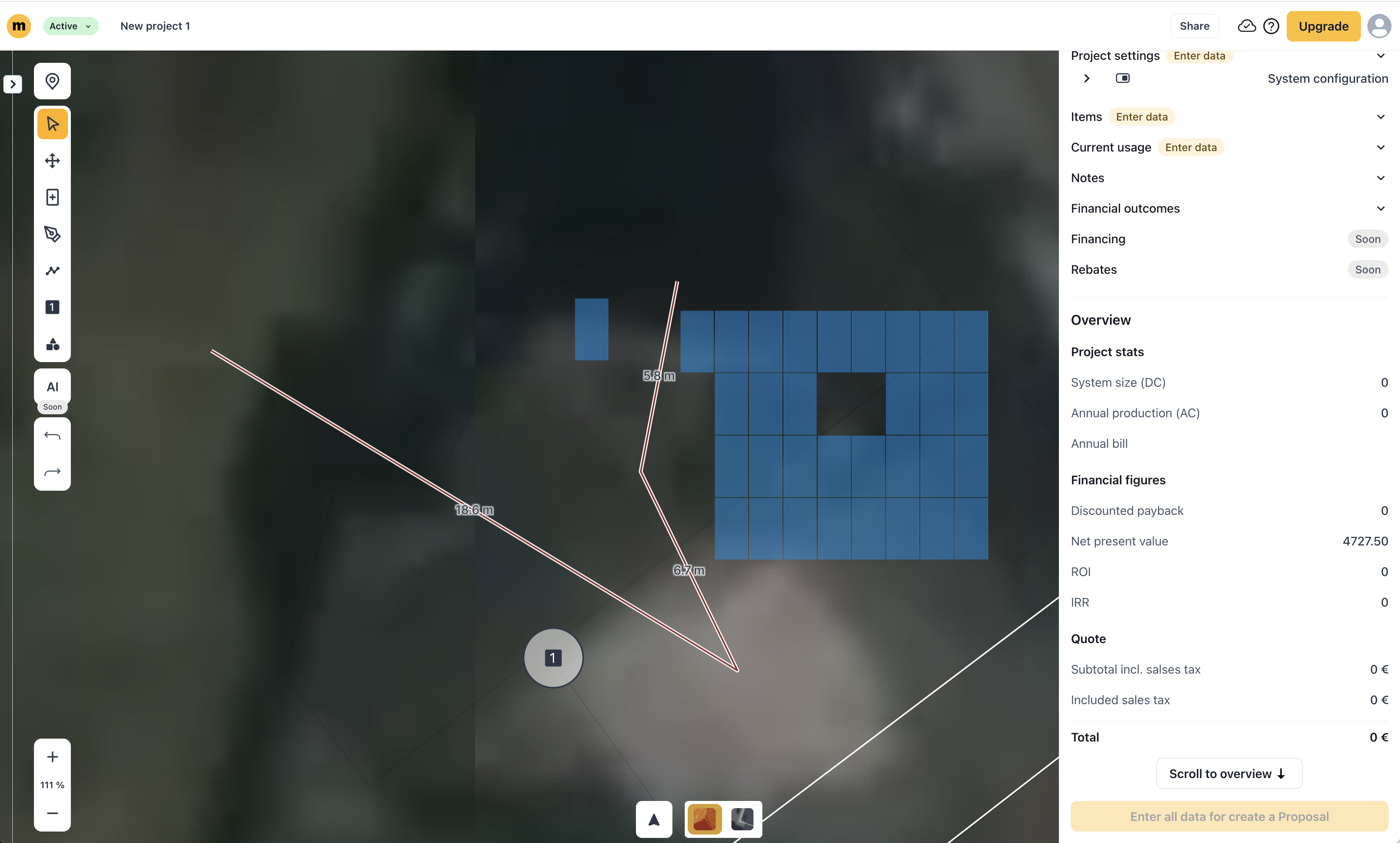
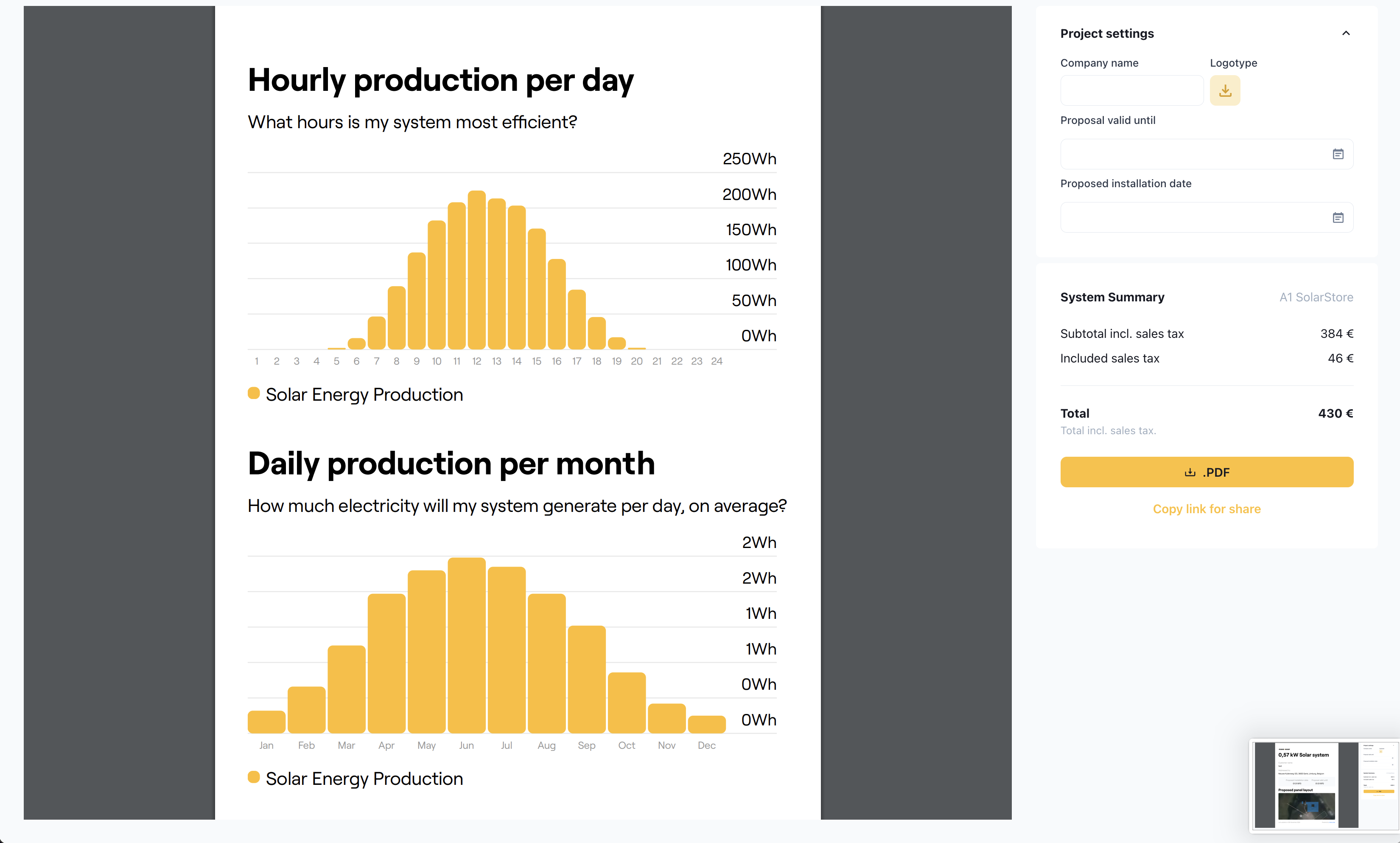
- Разработал с нуля frontend-часть сервиса для проектирования систем солнечных батарей с использованием картографических сервисов
- В сотрудничестве с дизайнером разработал дизайн-макеты в Figma и усовершенствовал UI/UX, обеспечив интуитивно понятный интерфейс
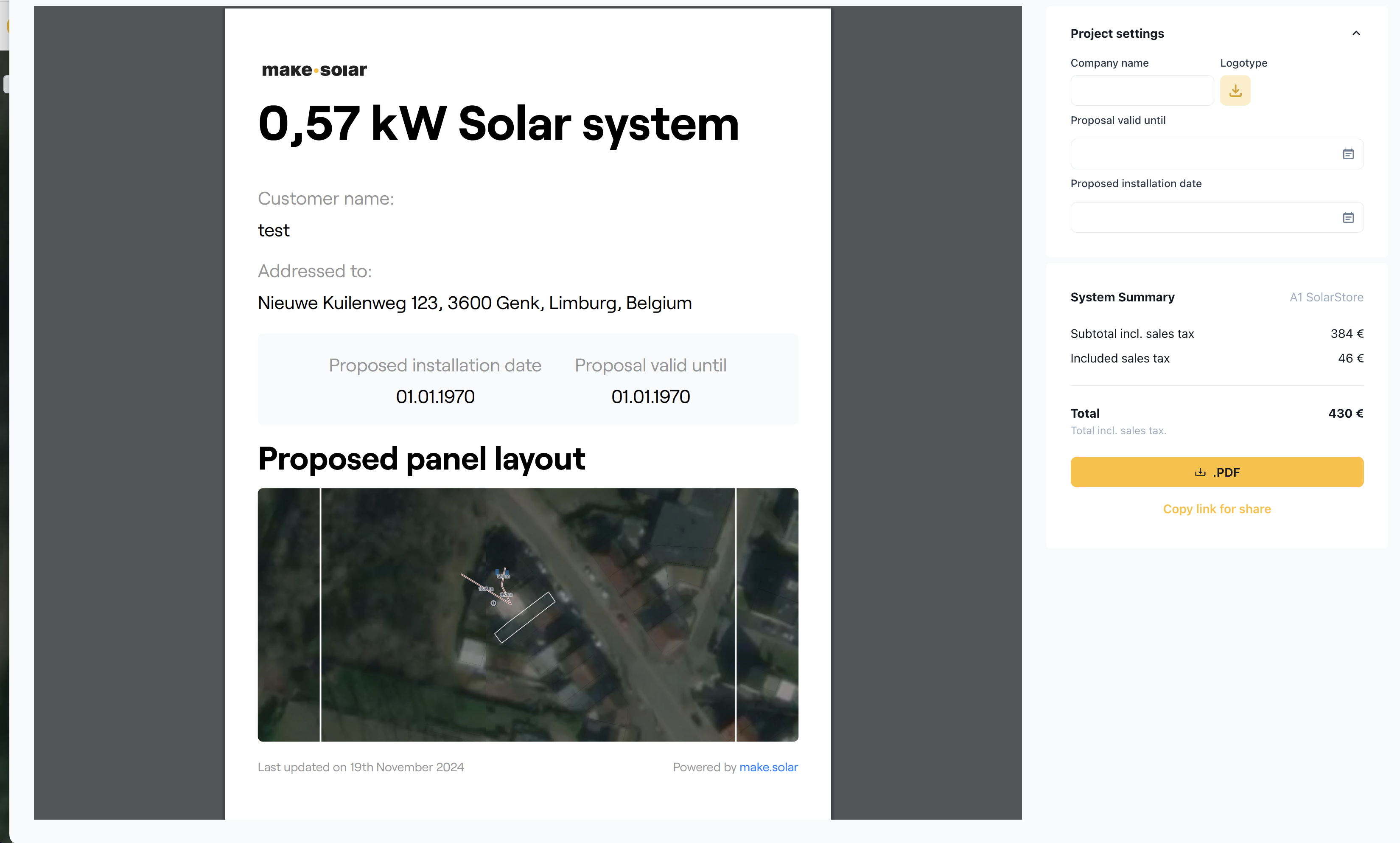
Также задачи включали работу с Canvas и Mapbox, интеграцию Stripe, генерацию PDF-документов, разработку алгоритмов для вычисления мощности системы с учетом освещенности каждого участка крыши
Страница со списком проектов:
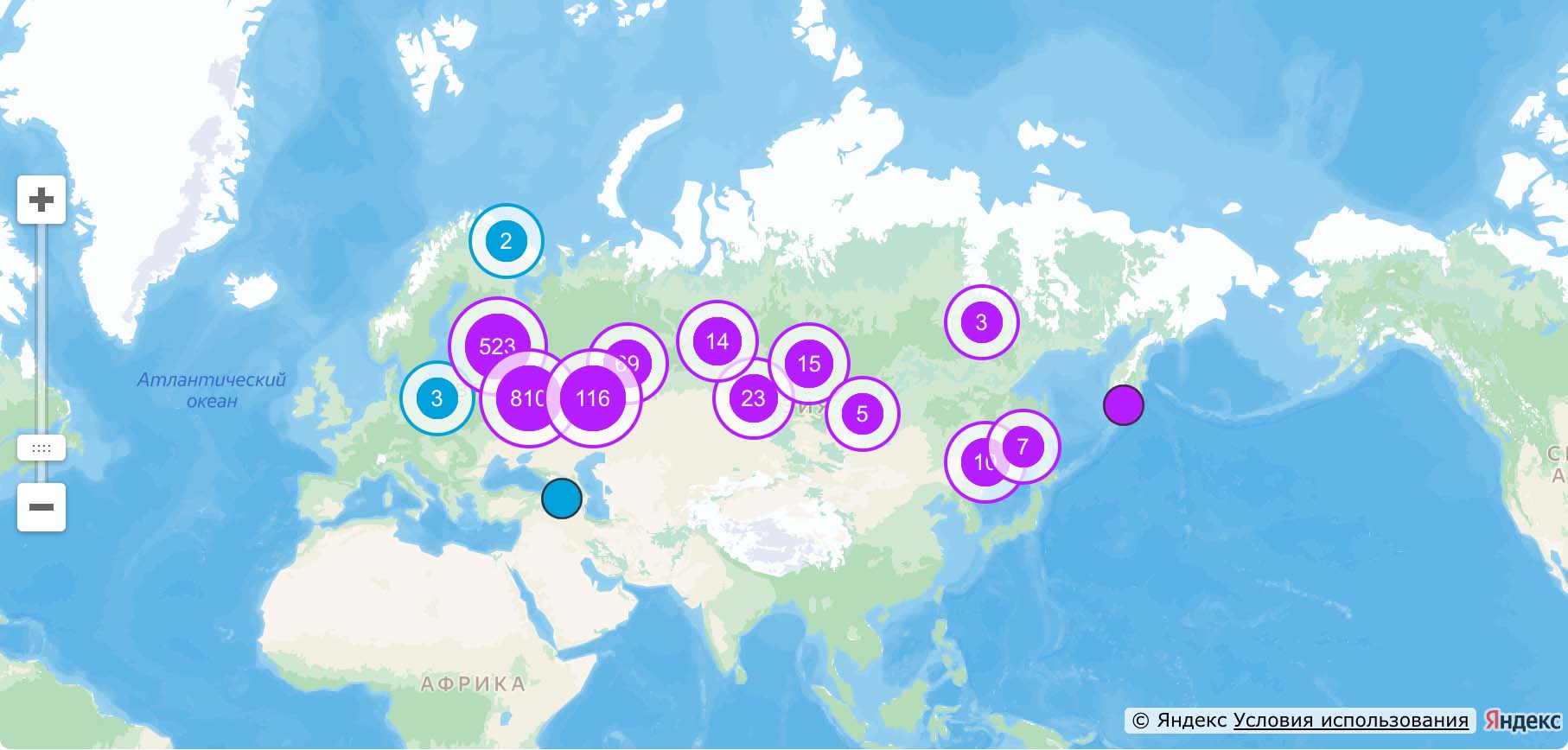
Работа с картой:
PDF отчет
react, webRTC, mobX
networking app

Веб-приложение для профессионального нетворкинга
Проект построен как монорепозиторий, что позволило использовать некоторые компоненты как для фронтенда, так и для бэкенда.
Приложение создавала большая команда, работа велась по Agile.
Итогом моей работы стал следующий функционал:
- Авторизация пользователя через Facebook
- Регистрация на созвон-сессию
- Мэтчинг пользователей по парам после начала сессии. С помощью протокола webRTC устанавливается peer-to-peer соединение, через которое передаются звук и видео
- Смена пар с периодичностью 3 мин. Если созвон был успешный (оба пользователя лайкнули друг друга), контакты сохраняются для дальнейшей связи.
Также в мои задачи входило проведение code review
next.js, google sheets, vkid
event agency

Фулстек веб-приложение для event-агентства. Создано на фреймворке next.js.
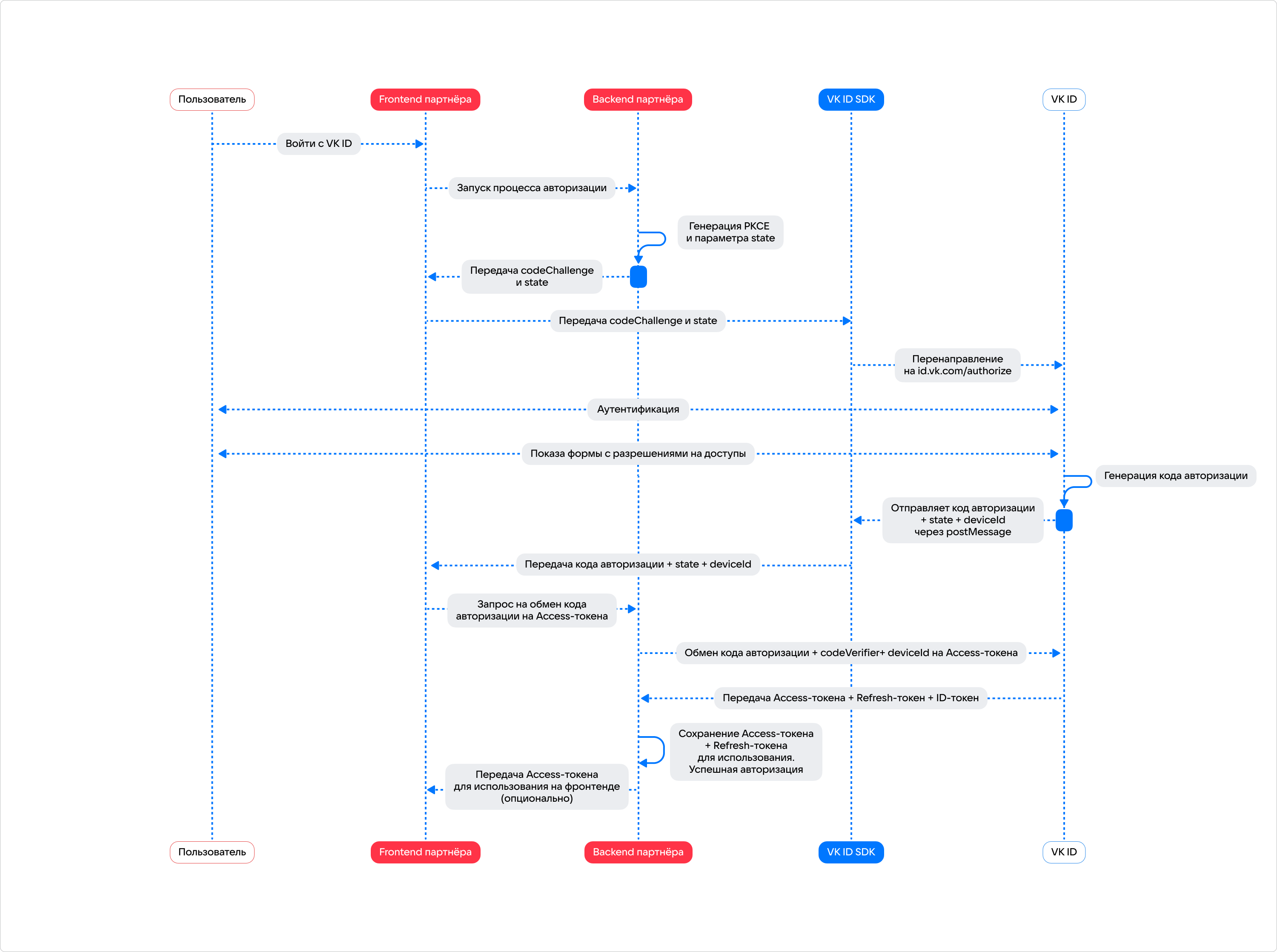
На сайте реализована авторизация через VK ID. Сохраняется безопасность данных благодаря получению токенов, проверке на валидность и регулярному обновлению. Этот функционал реализован по стандарту oauth2.
Из сообщества агентства в VK с помощью API ВКонтакте происходит автоматическая выгрузка фотографий на сайт под каждое из мероприятий. Для этого используется токен авторизованного пользователя или сервисный токен приложения.
Данные пользователя при регистрации на мероприятие отправляются в Google таблицу. Такой инструмент был выбран для минимизации стоимости содержания сайта и упрощения взаимодействия с базой данных.
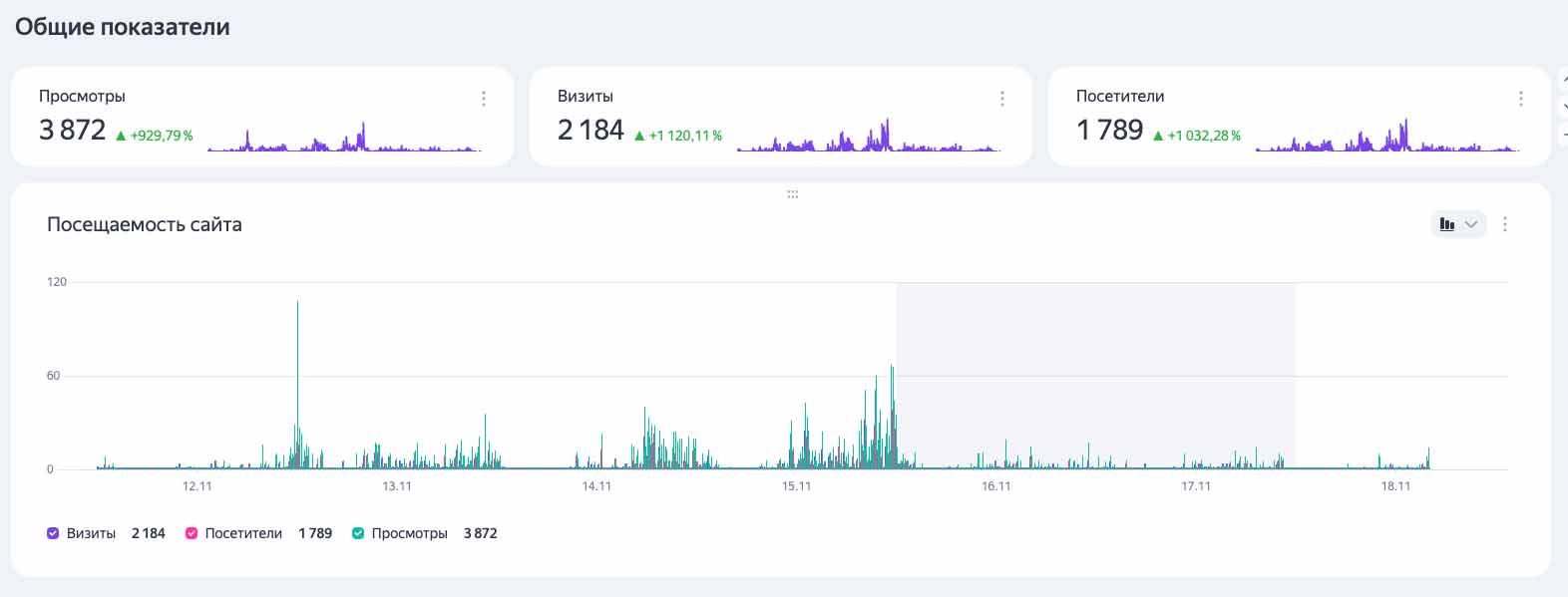
Для анализа конверсии и посещаемости сайта была добавлена Яндекс Метрика.
Была создана система QR-кодов, по которым осуществляется проход на мероприятие. Дополнительно реализована возможность добавления этих QR-кодов в Apple Wallet.
Статистика
У сайта 1700+ уникальных пользователей в неделю. За два мероприятия сайт принес организации порядка 5 млн рублей
ant.design, react, airtable
tamam

Cервис для заказа одежды из Турции
После событий 2022 года стало сложнее заказывать одежду. Задача состояла в том, чтобы оперативно собрать mvp продукта, оптимизирующего работу байеров.
User flow
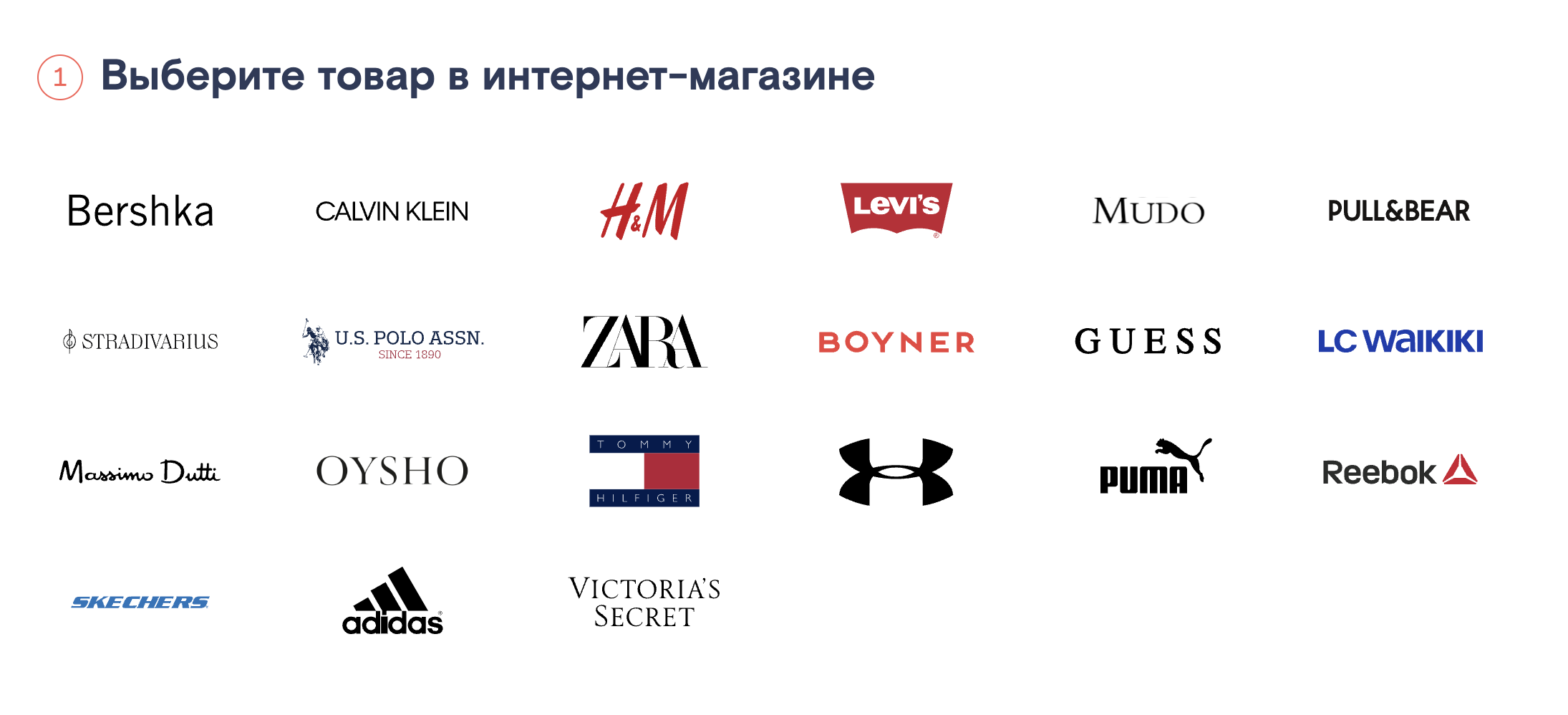
Для начала нужно выбрать магазин из предложенных
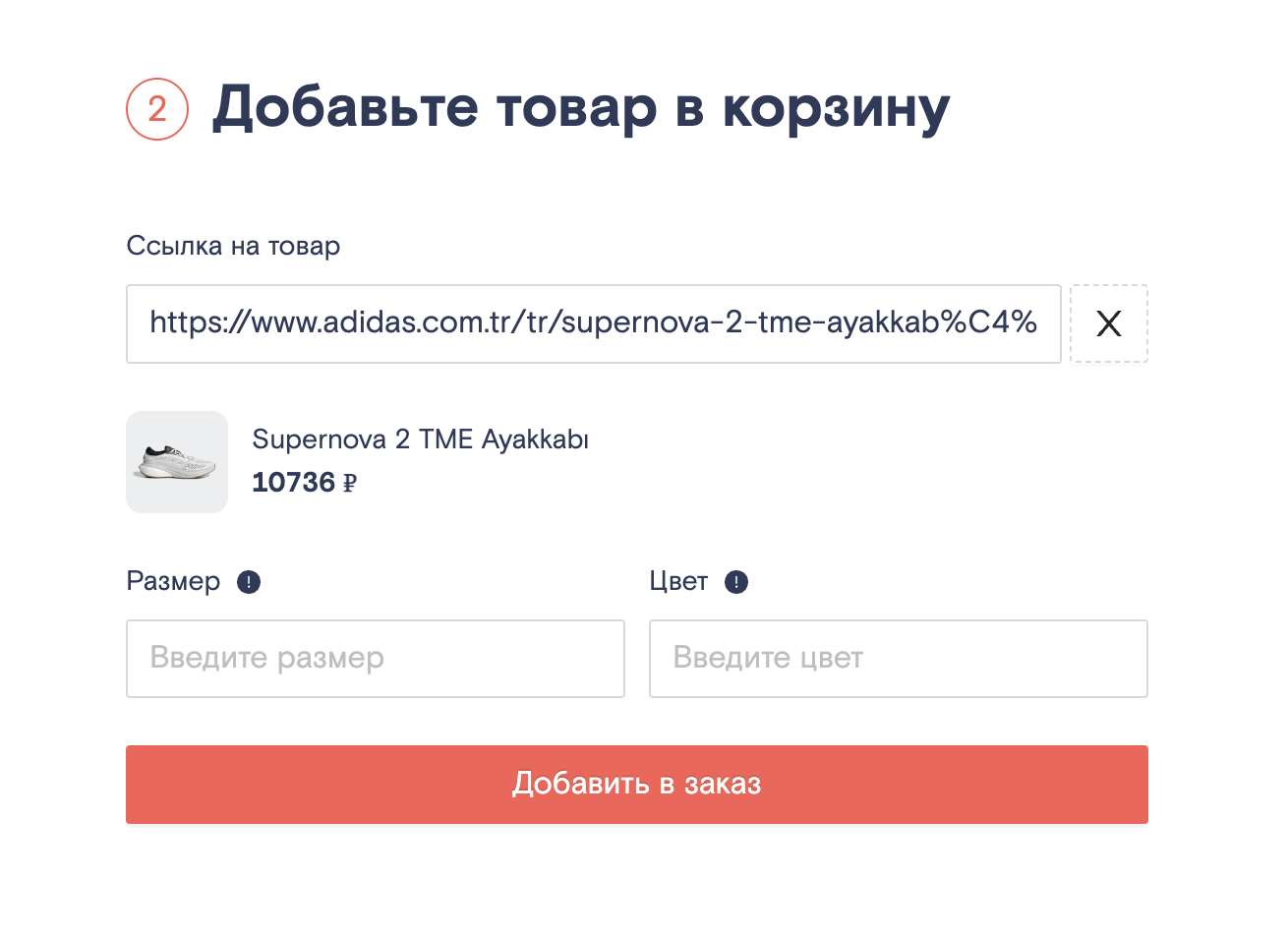
Далее нужно вставить ссылку на желаемый товар. Я написал парсер, работающий на стороне клиента для получения информации о товаре.

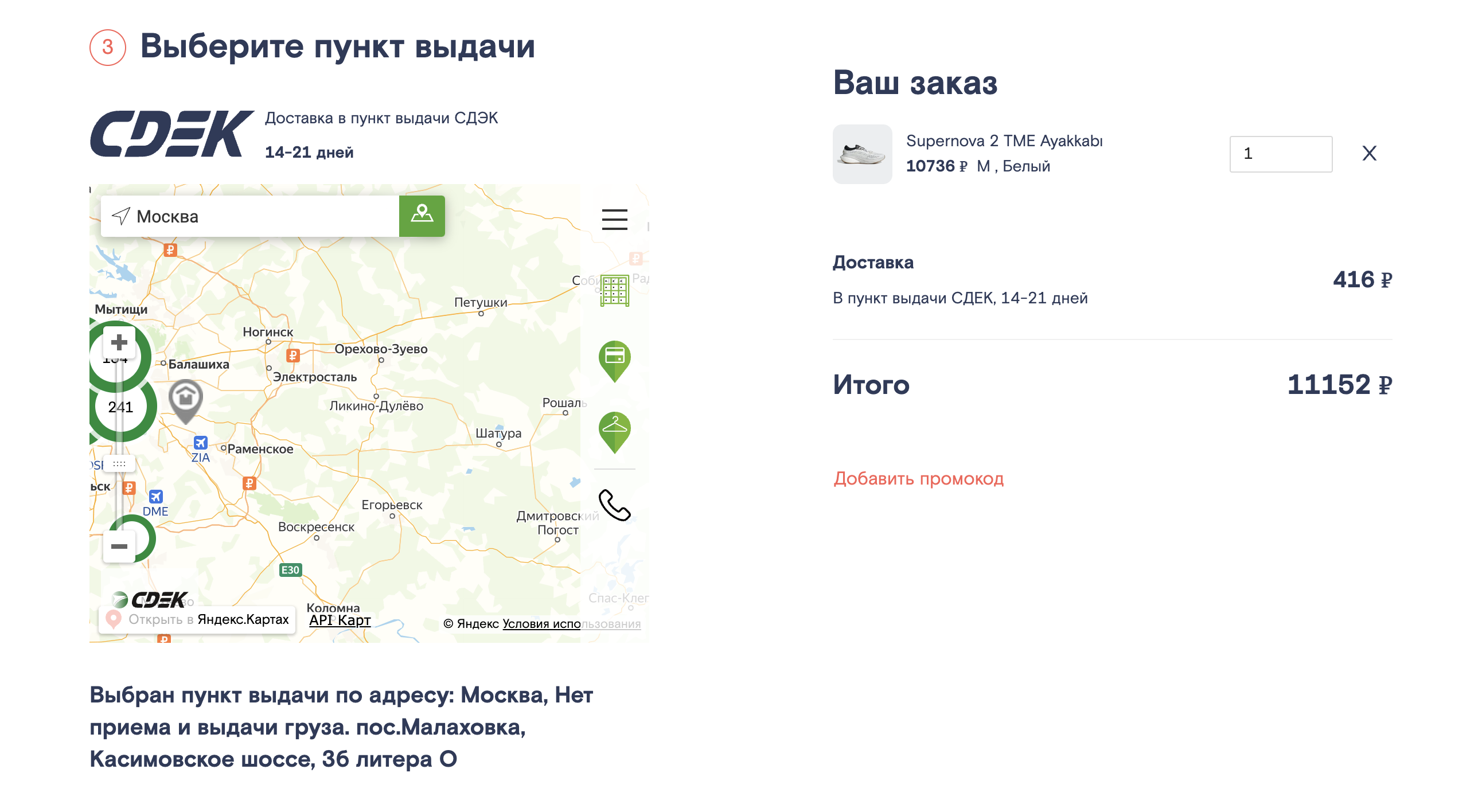
После добавления товара в корзину в виджете CDEK'a можно выбрать желаемый пункт выдачи заказа
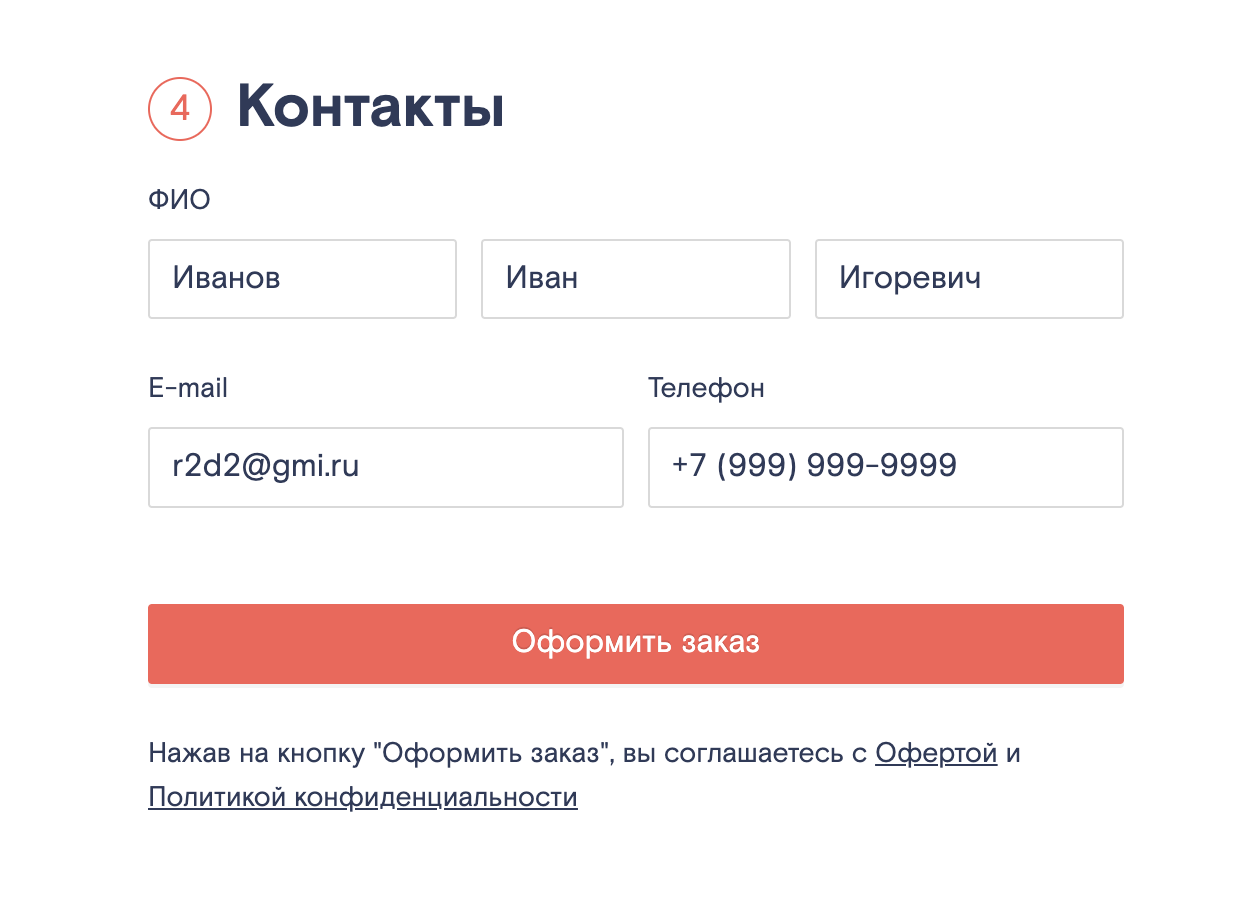
Финальный шаг оформления заказа – ввод контактных данных и оплата по CБП. При имплементации оплаты был использован API Точка банка.
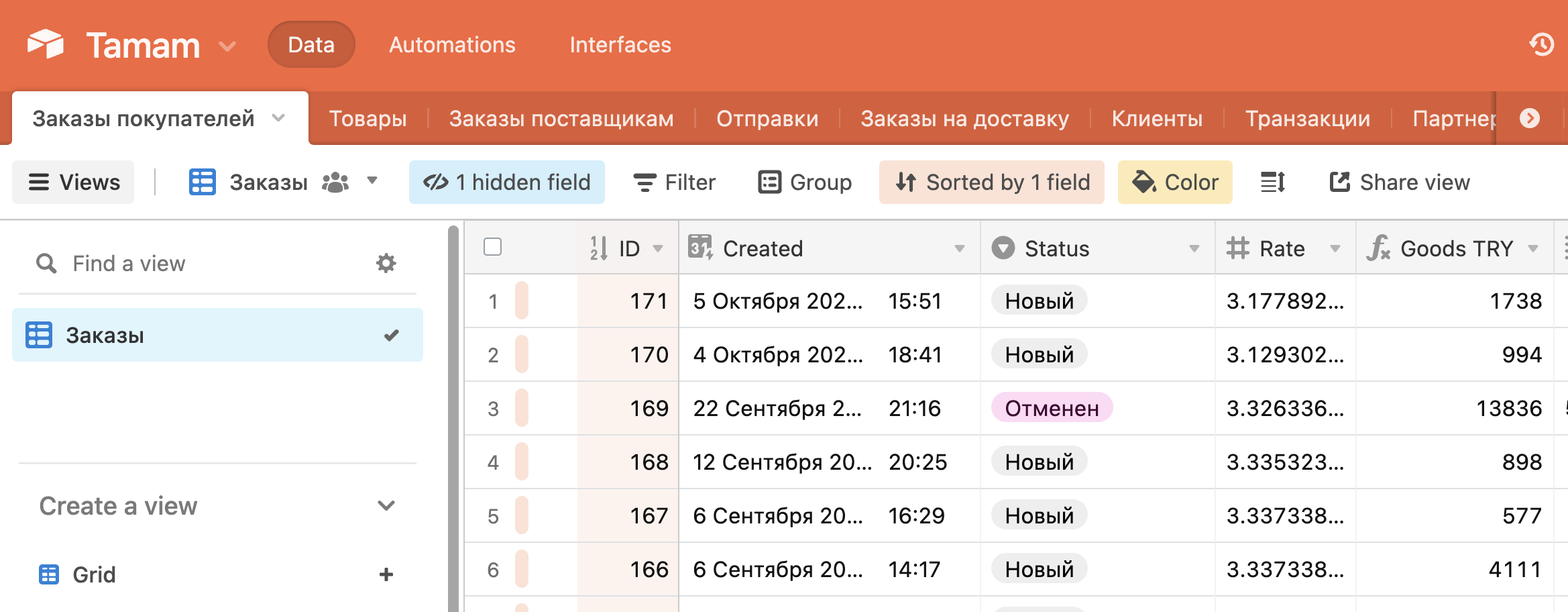
Новый заказ попадает в airtable — low-code решение, позволяющее сэкономить на бэкенде. Кроме того, airtable выполняет функции CRM с возможностью автоматизации бизнес-логики по обработке заказов.
next.js, tailwind css, graphcms
catalyst

Сайт для консалтингового агентства
Разработка под ключ многостраничного сайта. Дизайн в стиле glassmorphism, высокая производительность, возможность самостоятельного создания новых страниц через CMS, прием заявок на почту.
Посмотреть
Наполняется заказчиком
Дизайн
Перед мной стояла задача сделать дизайн одновременно современным и строгим. Одним из последних трендов является glassmorphism.
Чтобы подчеркнуть сдержанность и преминальность я выбрал цветовую гамму из двух цветов: оружейный металл и изумруд.
Разработка
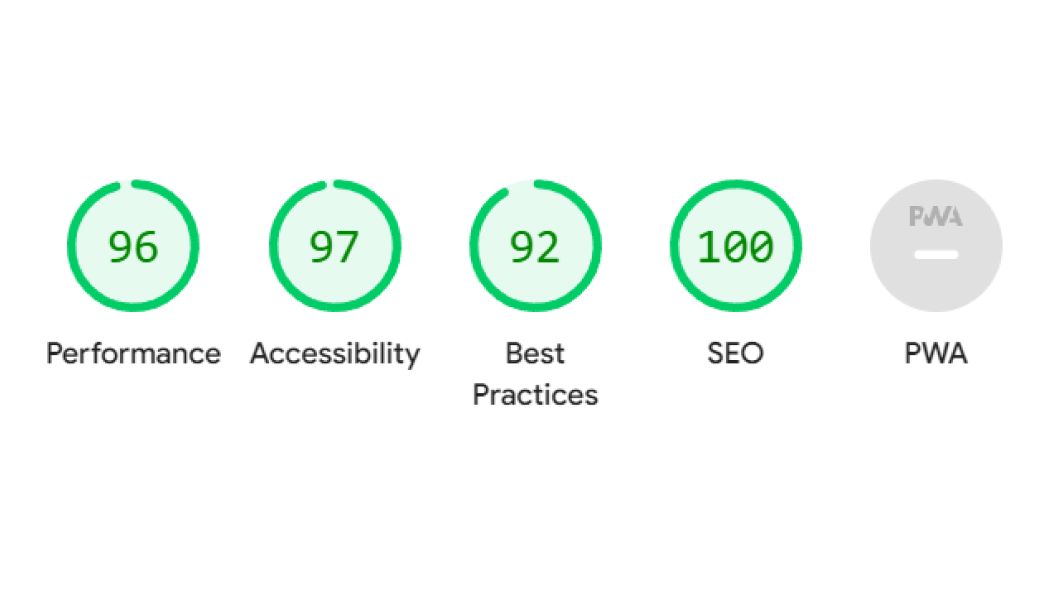
Чтобы достичь высоких показателей в метрике Google Lighthouse, я выбрал фреймворк next.js. Он позволяет реализовать статическую генерацию (SSG), то есть при изменении контента происходит сборка, которая преобразует js код в html. Благодаря этому достигается высокая скорость загрузки, но содержимое обновляется достаточно медленно, так как нужно дождаться полной сборки проекта. Для данного кейса такой подход максимально релевантен, так как контент меняется не часто.
Бэкенд
Next.js также предоставляет возможность писать серверную логику прямо в клиенте. В отличие от больших проектов для Catalyst такой подход уместен. В проекте эта функция была использована при написании api для отправки заявки на электронную почту.
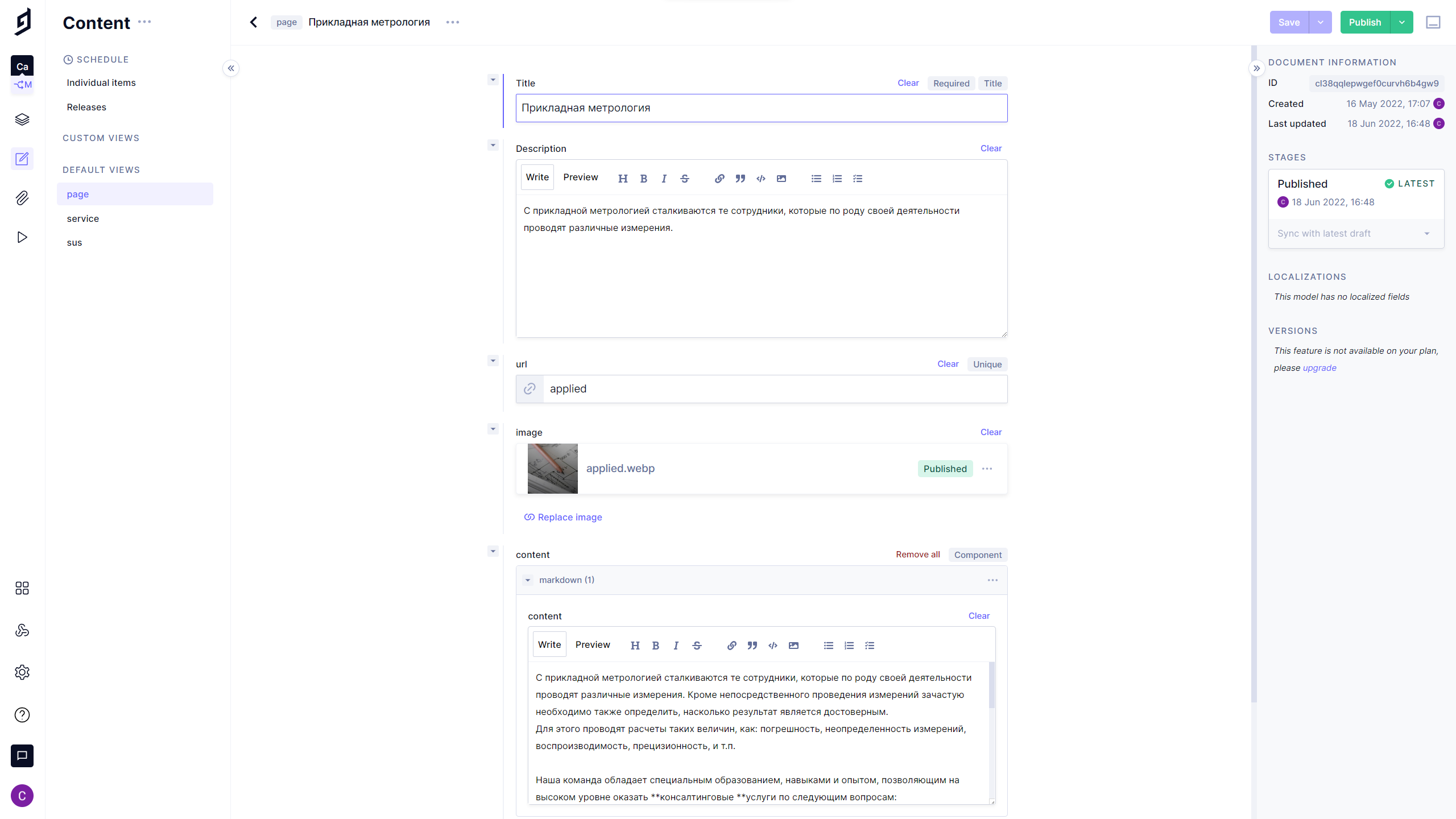
Управление контентом
Заказчик хотел изменять контент самостоятельно, для этого я выбрал graphcms. Система обладает приятным интерфейсом и не требует отдельного хостинга.